How do you combine broadband and community?
Pivot, broadband’s leading marketing and CX agency, guided one of their clients through a brand refresh. I worked with the product team to upgrade an existing website that needed to function as both a community resource and an informational hub for rural broadband consumers.
My role involved:
- Employing Slickplan, a cloud-based tool, to plan content hierarchy, create visual sitemaps, and map user journey paths
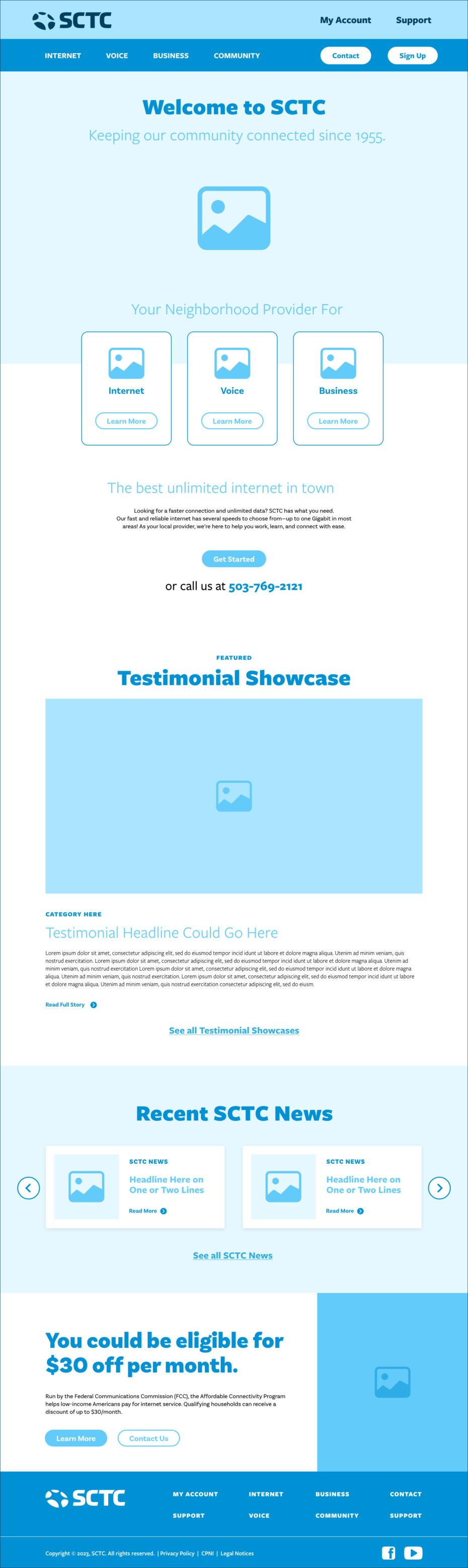
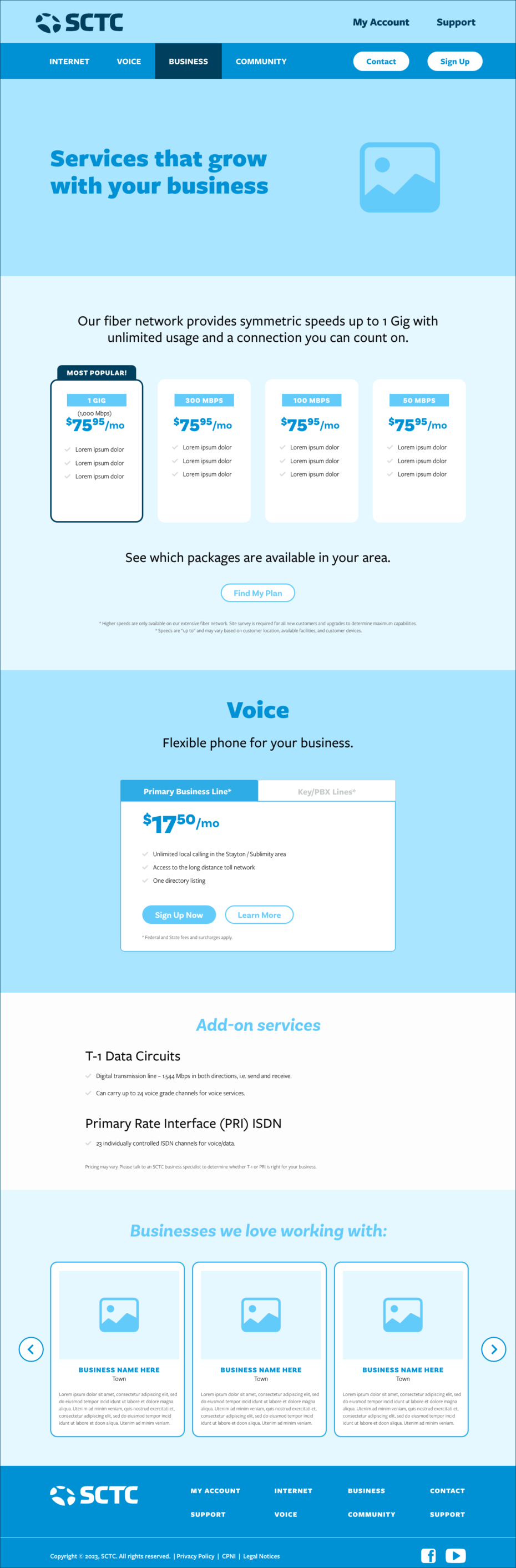
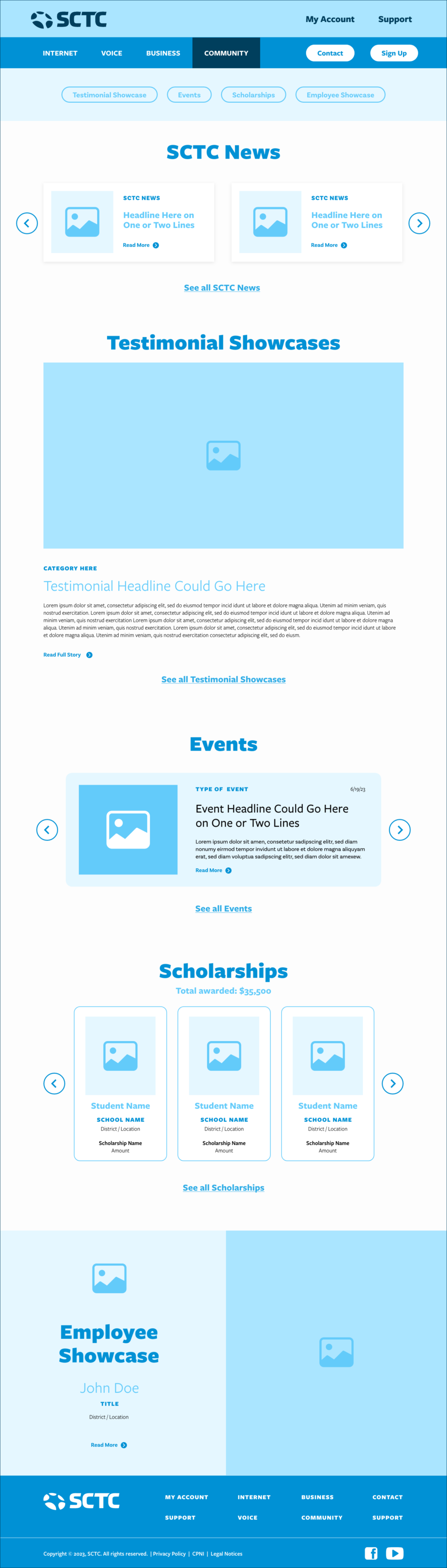
- Iterating low-to-mid fidelity interactive wireframes in Adobe XD
- Communicating in real-time with product team using collaborative editing and messaging
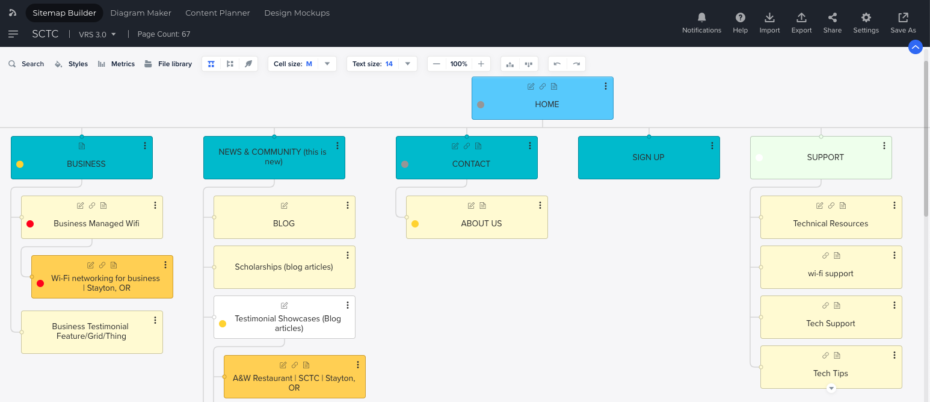
Website Planning
Slickplan
Pivot introduced me to Slickplan, a cloud-based tool that enables teams to automate website planning tasks and collaborate in one shared workspace. I enjoyed using the drag and drop block editor to organize and access web content with the team and receive feedback in real-time.

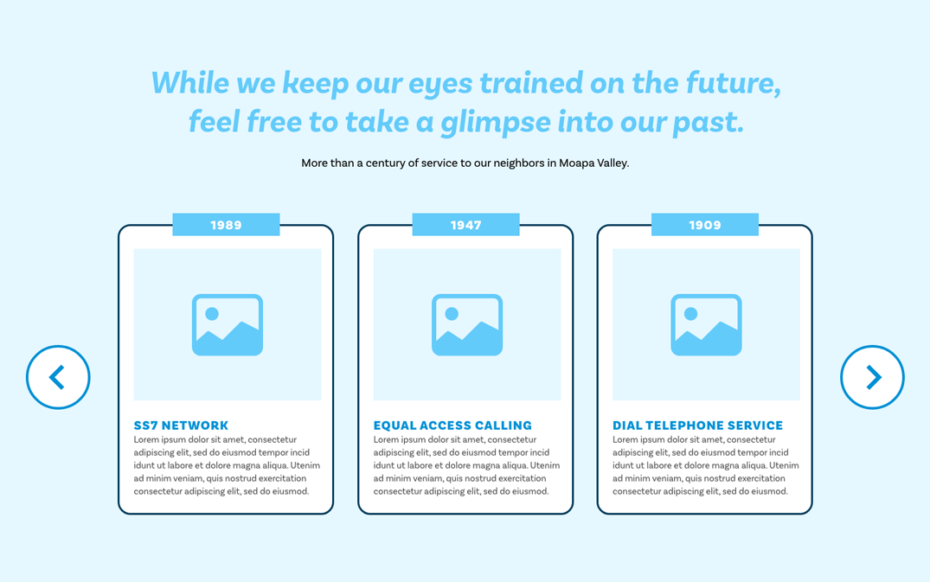
Wireframes
Adobe XD
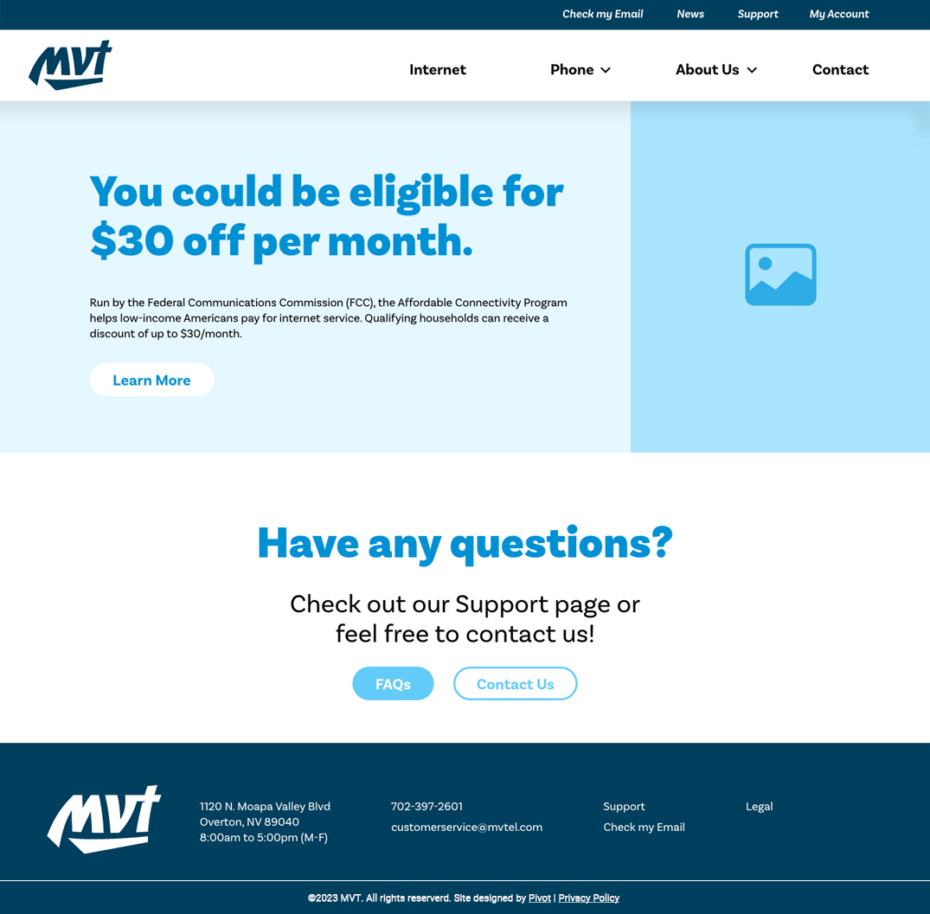
I iterated low-to-mid fidelity interactive wireframes in Adobe XD. My role was to plan and display the informational and logical content of the website before the visual design and development phases began.




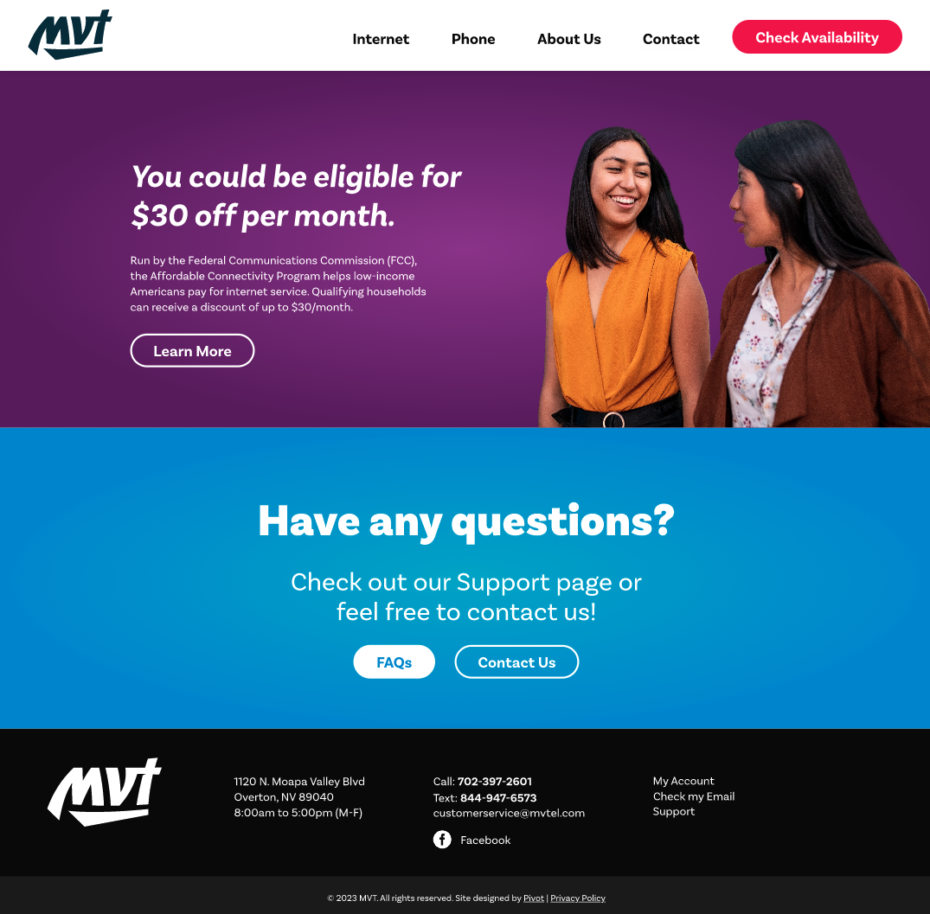
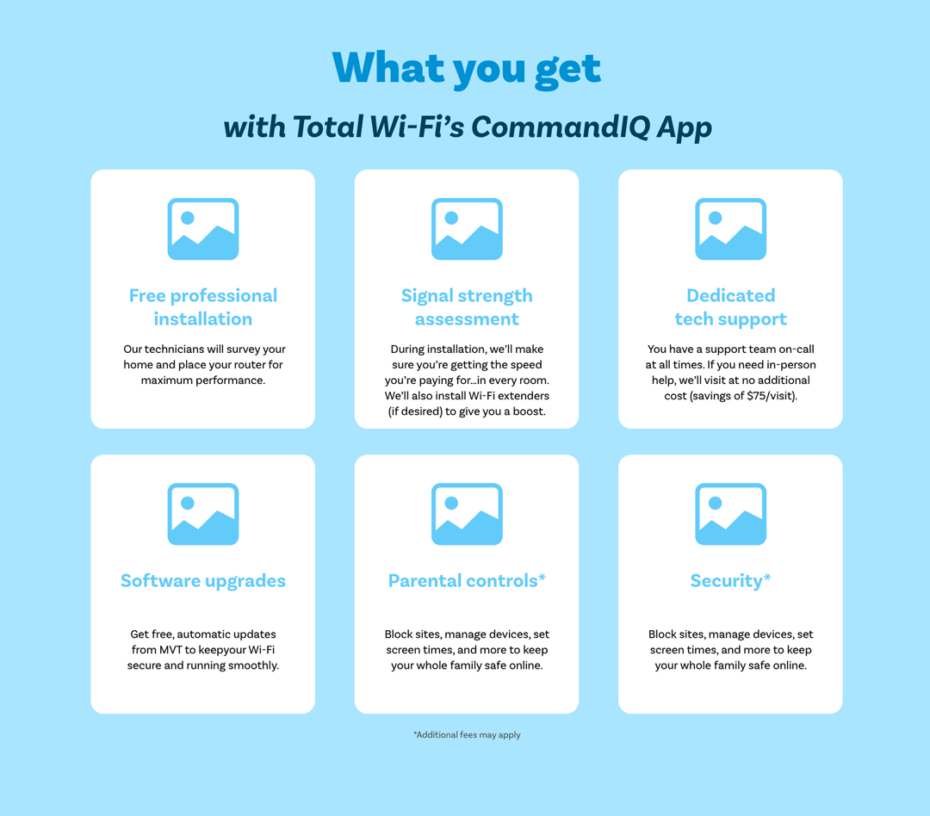
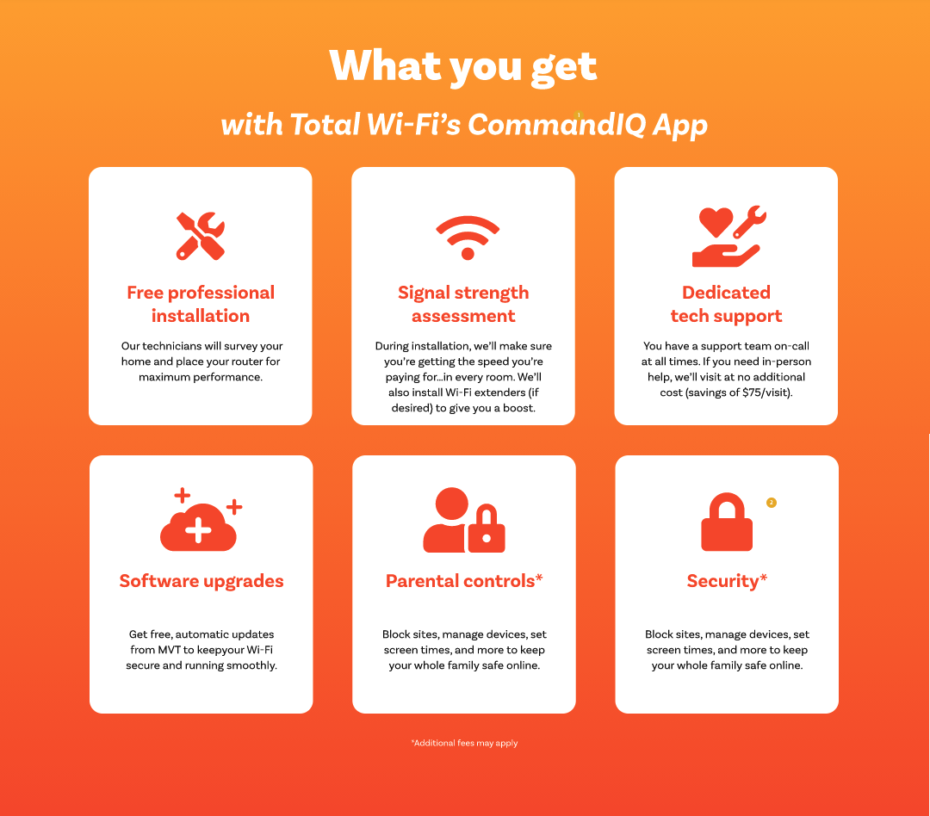
Visual Design
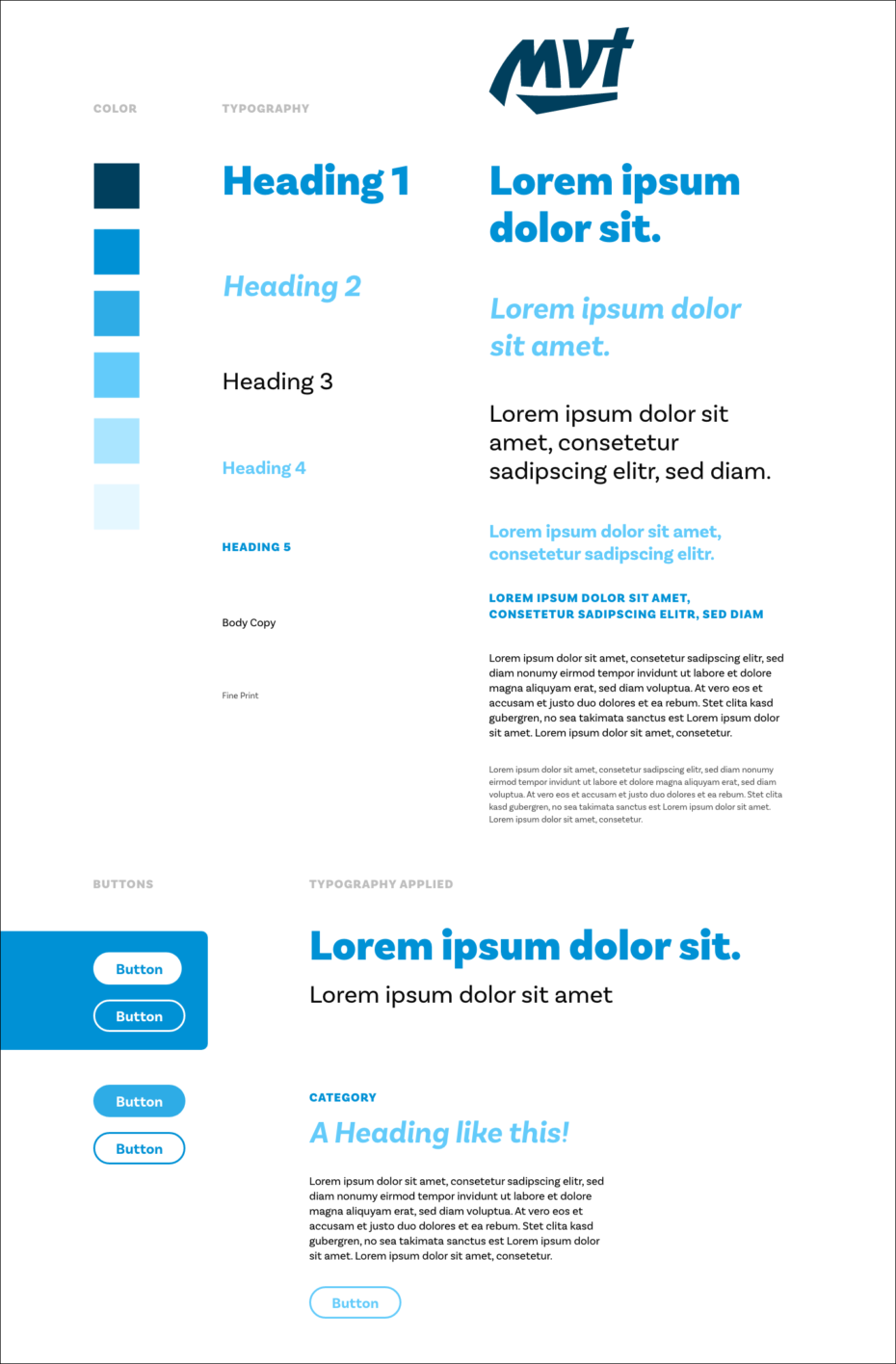
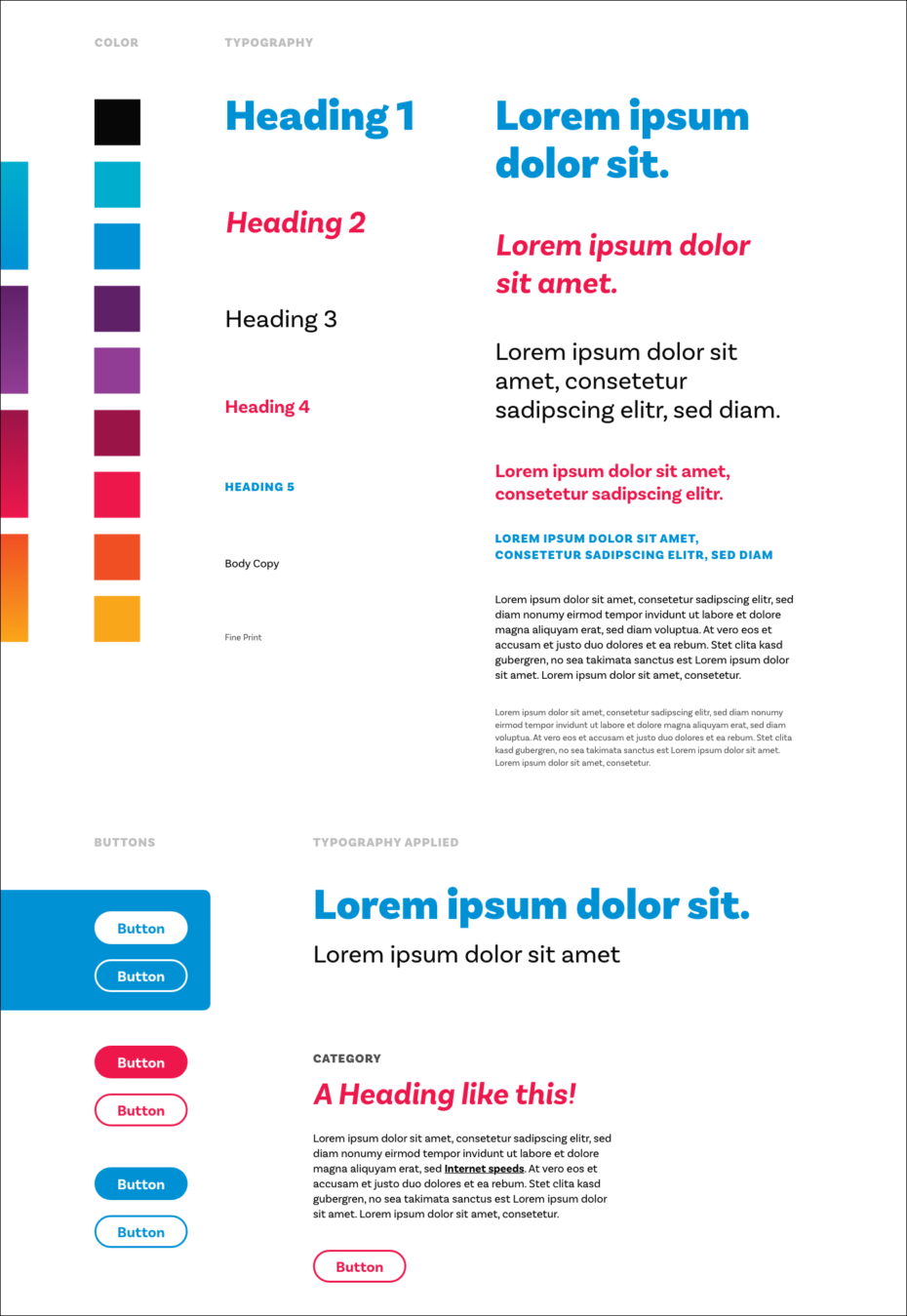
Style Guide
The Visual Design team provided me with a font and a monochromatic color palette to use for wireframing as they continued to focus on the brand refresh and style guide. Once approved, the wireframe went to visual design to become a more realistic representation of what the final design might look like from both a functional and aesthetic point of view.